IoT
IoT
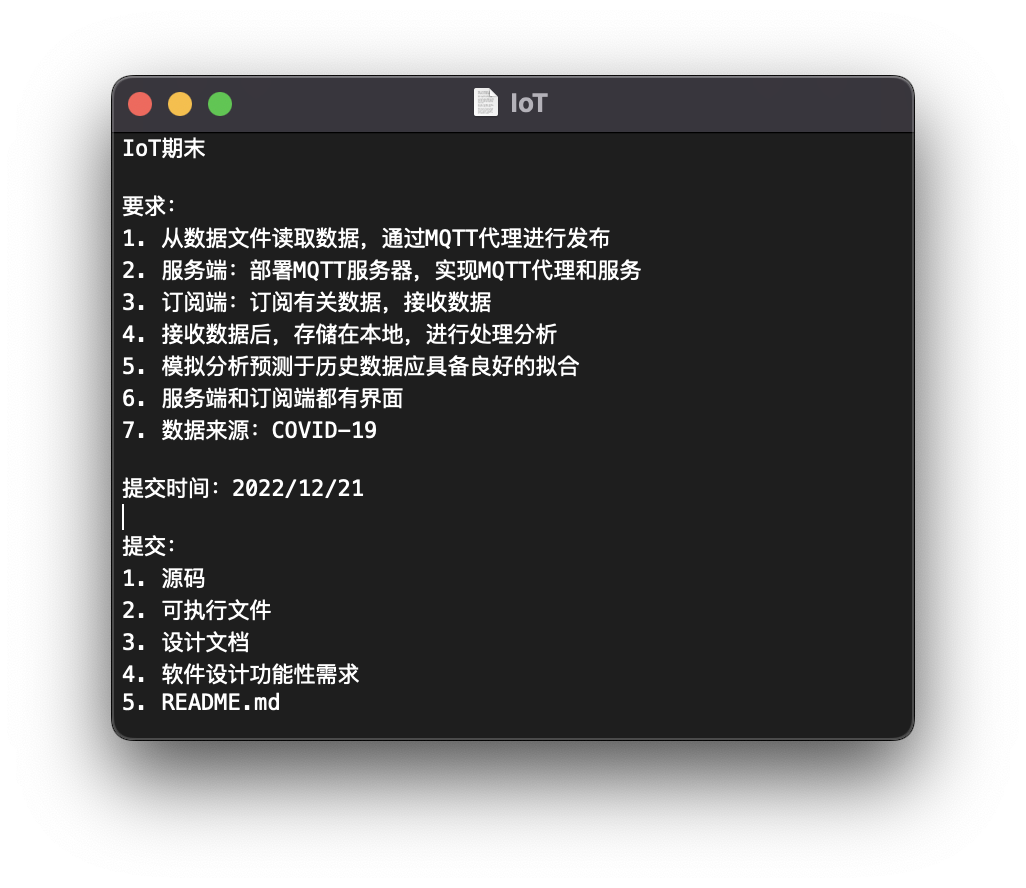
题目要求

使用说明
设计思路
文档
TODO LIST
2022.11.22
创建一个新的项目
1
pnpm init
添加mqtt依赖
1
pnpm add mqtt
创建index.js
1
touch index.js
添加start脚本
1
vim package.json
1 | { |
index.js的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31const mqtt = require('mqtt');
const host = 'broker.emqx.io';
const port = '1883';
const clientId = `mqtt_${Math.random().toString(16).slice(3)}`;
const connectUrl = `mqtt://${host}:${port}`;
const client = mqtt.connect(connectUrl, {
clientId,
clean: true,
connectTimeout: 4000,
username: 'emqx',
password: 'public',
reconnectPeriod: 1000,
});
const topic = '/nodejs/mqtt';
client.on('connect', () => {
console.log('Connected');
client.subscribe([topic], () => {
console.log(`Subscribe to topic '${topic}'`);
});
client.publish(topic, 'nodejs mqtt test', {qos: 0, retain: false}, (error) => {
if (error) {
console.error(error);
}
});
});
client.on('message', (topic, payload) => {
console.log('Received Message:', topic, payload.toString());
});运行
1
pnpm start
在MQTTX中订阅
/nodejs/mqtt主题,可以看到消息IOS端使用MQTT Tool订阅
/nodejs/mqtt主题,可以看到消息